
Mit dem Tablet zeichnen und Bilder bearbeiten
10.10.2019
Mit Ralf Appelt und Lana Lauren
Aufbauend auf dem analogen Seminar „ein Bild sagt mehr als 1.000 Worte“ fand auch heuer wieder die digitale Ergänzung „mit digitalen Bildern überzeugen“ statt.
Einen Tag lang wurde am Tablet gezeichnet, fotografiert und Bilder bearbeitet. Wir haben Procreate und das iPad näher unter die Lupe genommen und den Einsatz von digitalen Tools beim Visualisieren besprochen. Hier eine kurze Zusammenfassung:
Erwartungen, Tipps und Tricks
Nach einer Erwartungsabfrage über oncoo ging es zuerst um die Grundlagen der Arbeit am iPad. Dazu gehören der Unterschied zwischen Pixel und Vektor Grafiken, die Arbeitsoberfläche von Procreate und viele Beispiele wie man digitale Bilder in der Praxis nutzen kann.
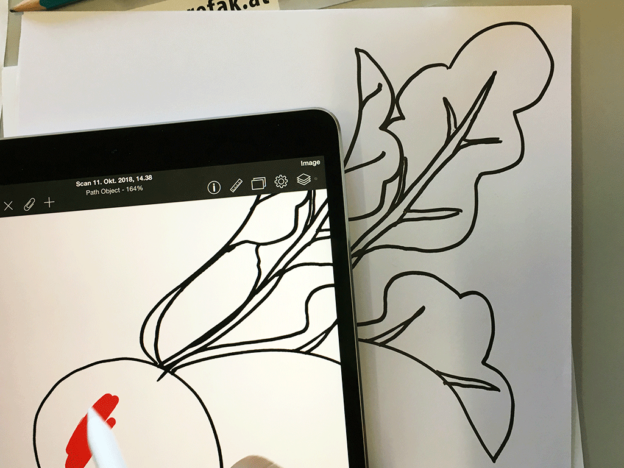
Scannen & Colorieren
Wenn man schon gut darin ist analoge Zeichnungen zu erstellen, dann kann man diese analoge Zeichnung leicht digitalisieren und digital einfärben. Mit einer Scanner-App lassen sich kontrastreiche Bilder der analogen Zeichnung erstellen (auch gut geeignet für Flipchartprotokolle!) und mit Hilfe des „Multiplizieren-Modus“ lässt sich das Bild problemlos colorieren. Im folgenden Video (exportiert aus Procreate) ist dieser Prozess zu sehen.
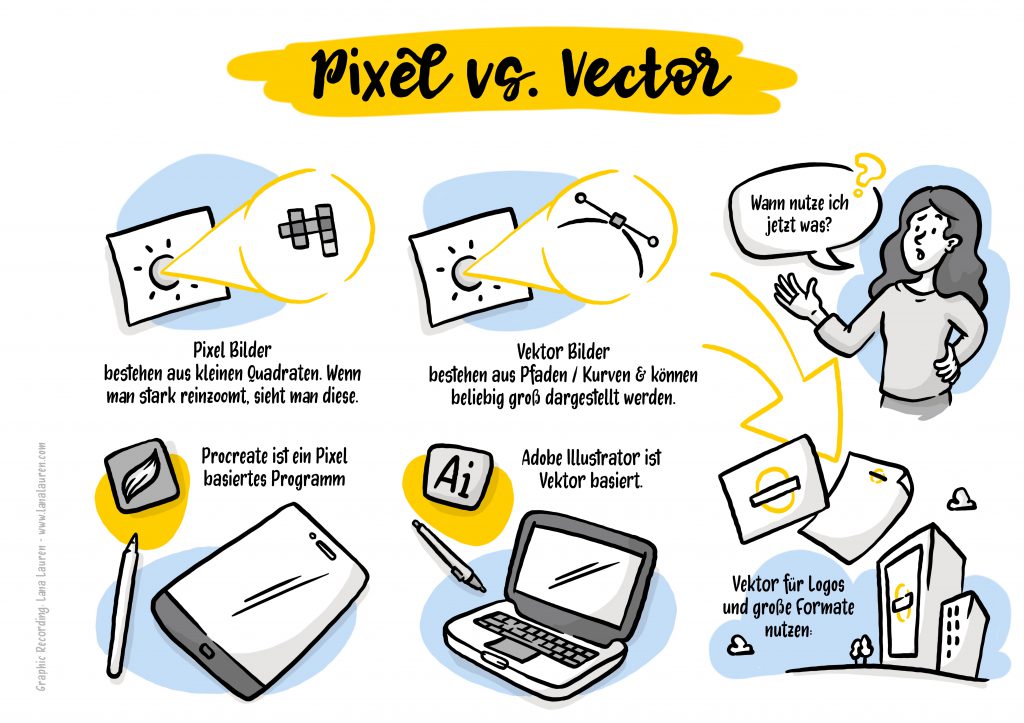
Vektor vs. Pixel
Mit etwas Theorie zum Thema Vektoren und Pixel sind wir der Frage nachgegangen warum manche Bilder unscharf werden, wenn man sie größer darstellt (Pixel basierte Bilder) und andere selbst beim Zoomfaktor 1000 noch gestochen scharf bleiben (Vektor basiert). Wenn man diesen Unterschied mal verstanden hat, versteht man auch was verschiedene Zeichenapps unterscheidet – die einen basieren eben auf Vektoren, während die andern Bilder aus Pixeln zusammensetzen. Dann waren wir bereit mit dem Zeichnen am Tablet so richtig durchzustarten.

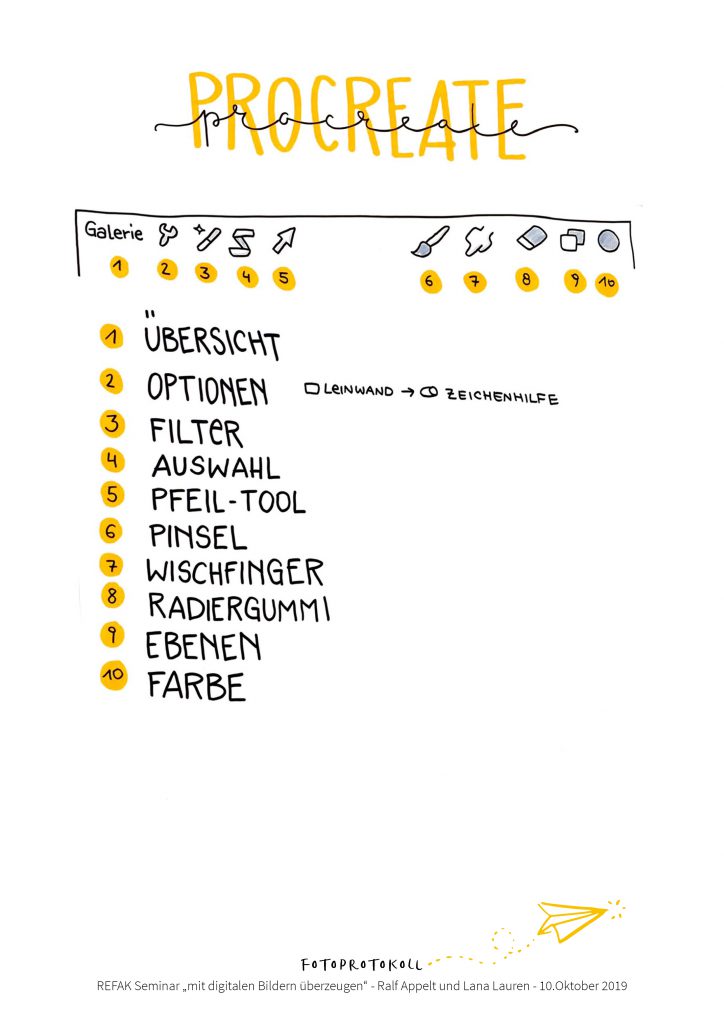
Zeichnen mit Procreate
Wir haben die App Procreate als Zeichentool verwendet, die Arbeitsoberfläche kennengelernt und die verschiedenen Einstellmöglichkeiten der Zeichentools ausprobiert. Die wichtigsten Menüpunkte, findet ihr im Folgenden visuell zusammengefasst:


Fotos als Vorlage nutzen
Eine weitere Technik, die wir im Seminar ausprobiert haben, ist das Arbeiten mit Fotos. Diese könnt ihr entweder als Referenz nutzen (eigene Ebene anlegen und die Transparenz reduzieren um das Foto abpausen zu können) oder ihr macht es wie die Wahlkantine und macht Fotos, die ihr dann digital um Anmerkungen, Überschrift und Zahlen ergänzt.
Fotoprotokoll

Die Fotos der Flipcharts aus dem Seminar findet ihr zum nachlesen, erinnern und wiederholen hier als Download (PDF, 1,4 MB)
Weitere Links
- Eigene Handschrift zur Computerschrift machen mit myscriptfont
- Grove Templates
- Google Quickdraw
- Sketchnotes im Jurastudium vielleicht besonders für rechtliche Themen interessant
- Videodokumentation 60min Vortrag „Sketchnotes für Einsteiger“ auf der re:publica 2016
- Pinterestboard von Ralf zu Sketchnotes, Flipcharts und Inspiration
- Pinterestboard von Ralf zum Thema Lettering
- QR-Code Generatoren http://goqr.me oder http://www.qr-code-generator.com
Mehr Visualisierung gefällig?
Wenn Dir dieser Beitrag gefallen hat, solltest Du unbedingt mal bei unserer Artikelserie zum visuellen Donnerstag (#visdo) vorbeischauen.
Dort findest Du eine ganze Sammlung an Impulsen für die Gestaltung von Flipcharts im speziellen sowie allgemein für das Erstellen von visuellen Inhalten.
Dieses Werk ist lizenziert unter einer Creative Commons Namensnennung – Nicht-kommerziell – Weitergabe unter gleichen Bedingungen 4.0 International Lizenz.

Dieses Werk ist lizenziert unter einer Creative Commons Namensnennung-NichtKommerziell-Weitergabe unter gleichen Bedingungen unter gleichen Bedingungen 3.0 Österreich Lizenz.
Volltext der Lizenz