Die Gesetze guter Flipcharts
Heute stelle ich euch ein Konzept vor, das wesentlich komplizierter klingt als es ist: die Gestalt-Gesetze der visuellen Wahrnehmung. Klingt fancy, oder? Aber keine Angst, ist nur halb so theoretisch, wie es klingt. Die Gestalt-Gesetze sind nämlich nicht nur für Grafiker und Designer spannend, sondern auch für alle, die mit dem Flipchart arbeiten. Denn sie helfen uns dabei, unsere Inhalte am Flipchart so aufzubereiten, dass sie schneller erfasst und damit leichter verstanden werden. Also lasst uns gemeinsam dieses Konzept unter die Lupe nehmen und schauen, wie man die Gestalt-Gesetze der Nähe, Ähnlichkeit, Verbundenheit und Kontinuität nutzt, um Flipcharts besser zu machen. Bereit, loszulegen?
Auf den ersten Blick verständlich
Weniger ist mehr: das Gestalt-Gesetz der Prägnanz
Das Gestalt-Gesetz der Prägnanz fordert dich auf, visuelle Unordnung zu minimieren und das Design auf das Wesentliche zu reduzieren. Denke an deine Flipchart wie an eine gut organisierte Kleiderschublade – wenn du zu viele Informationen auf einmal hineinstopfst, wird es chaotisch und keiner findet, was er sucht. Lege deine Flipcharts daher minimalistisch an: Vereinfache komplexe Ideen zu klaren Diagrammen, nutze Metaphern und verwende Farben und Symbole um wichtige Punkte hervorzuheben und wiederkehrende Elemente zu markieren. Kurz gesagt: Halte deine Flipchart so reduziert, ordentlich und prägnant wie möglich. Das macht sie einladend und leicht zu verstehen.

Gleiches gehört zusammen: das Gestalt-Gesetz der Ähnlichkeit
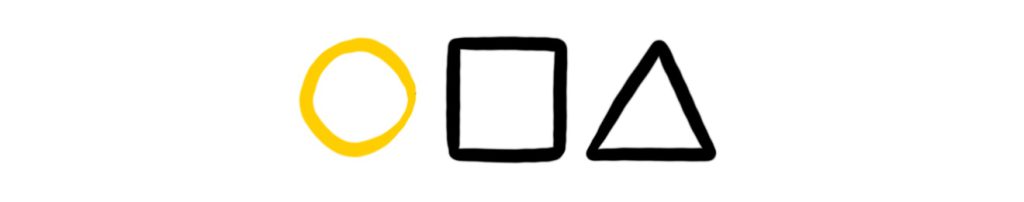
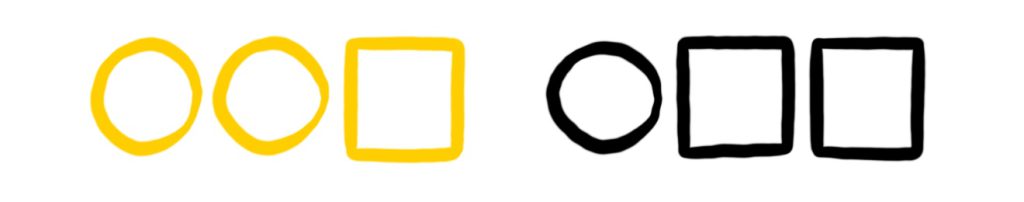
Das Gestalt-Gesetz der Ähnlichkeit besagt, dass ähnliche Elemente als zusammengehörig wahrgenommen werden. Um das Gesetz der Ähnlichkeit anzuwenden, stelle ähnliche Informationen auf ähnliche Weise dar. Das bedeutet: nutze für Inhalte, die zusammengehören ähnliche Farben oder Symbole, gestalte Flipcharts zu gleichen Themen mit gleichen Bannern und Überschriften oder hebe Hinweise, die zu einer bestimmten Kategorie gehören immer mit dem gleichen Rahmen hervor. Auf diese Weise schaffst du Klarheit und Struktur.

Übersichtlich durch Gruppierung
Nähe bildet eine Gruppe: das Gestalt-Gesetz der Nähe
Das Gestalt-Gesetz der Nähe besagt, dass Dinge, die nahe beieinander liegen als zusammengehörig interpretiert werden. Nutze dieses Prinzip bewusst indem du zum Beispiel beim Clustern von Ideen mit Kärtchen jene Inhalte, die zusammengehören, nahe beieinander platzierst. Auch bei der Beschriftung von Bildern oder der Gruppierung von Stichworten gilt: Nähe deutet automatisch eine Gruppe an.

Was verbunden ist, gehört zusammen: das Gestalt-Gesetz der Verbundenheit
Das Gestalt-Gesetz der Verbundenheit besagt, dass unser Gehirn dazu neigt, Dinge, die zusammengehören, als verbunden wahrzunehmen. Wenn du deine Flipchart gestaltest, kannst du dieses Gesetz nutzen, indem du mit Linien, Pfeilen oder anderen visuellen Elementen deine Ideen verbindest. Das schafft eine klare Struktur und zeigt, wie alles zusammenhängt. So wird deine Flipchart so verständlich wie ein gut zusammengesetztes Puzzle – und deine Botschaft kommt bestimmt an!

Strukturieren und Sortieren ist ganz einfach
Grenze Bereiche voneinander ab: das Gestalt-Gesetz der Geschlossenheit
Um das Gesetz der Geschlossenheit anzuwenden, kannst du deine Informationen in klar abgegrenzte Bereiche gliedern. Verwende klare Linien, Rahmen, Text-Boxen und Container, um verschiedene Abschnitte zu markieren. Dabei müssen die Linien nicht durchgezogen sein, denn unser Gehirn neigt dazu unvollständige Formen zu vervollständigen.

Der rote Faden: das Gestalt-Gesetz der Kontinuität
Das Gestalt-Gesetz der Kontinuität besagt, dass unser Gehirn dazu neigt, visuelle Elemente in einer Linie oder einem Muster fortzusetzen, selbst wenn sie unterbrochen sind. Wenn du also deine Flipchart gestaltest, kannst du dieses Gesetz nutzen, um Reihenfolgen zu veranschaulichen. Verwende dazu Linien und Pfeile, um Zusammenhänge zwischen verschiedenen Ideen aufzuzeigen. Dadurch können deine Teilnehmer:innen leichter folgen und verstehen, wie die verschiedenen Inhalte auf deinem Flipchart zusammenhängen.

Autorin: Lana Lauren
Lust auf mehr? Zu allen Beiträgen der #visdo-Serie kommst du HIER!

Dieses Werk ist lizenziert unter einer Creative Commons Namensnennung-NichtKommerziell-Weitergabe unter gleichen Bedingungen unter gleichen Bedingungen 3.0 Österreich Lizenz.
Volltext der Lizenz