Mit dem Tablet zeichnen und Bilder bearbeiten
11.10.2018
Mit Lana Lauren und Ralf Appelt
Heuer fand zum ersten Mal die digitale Ergänzung zu dem Seminar „Ein Bild sagt mehr als 1.000 Worte“ statt. Einen Tag lang wurde am Tablet gezeichnet, fotografiert und Bilder bearbeitet. Wir haben Apps kennengelernt mit denen man Bilder scannen und Fotos übermalen kann aber auch Videos bearbeiten. Hier eine kurze Zusammenfassung:
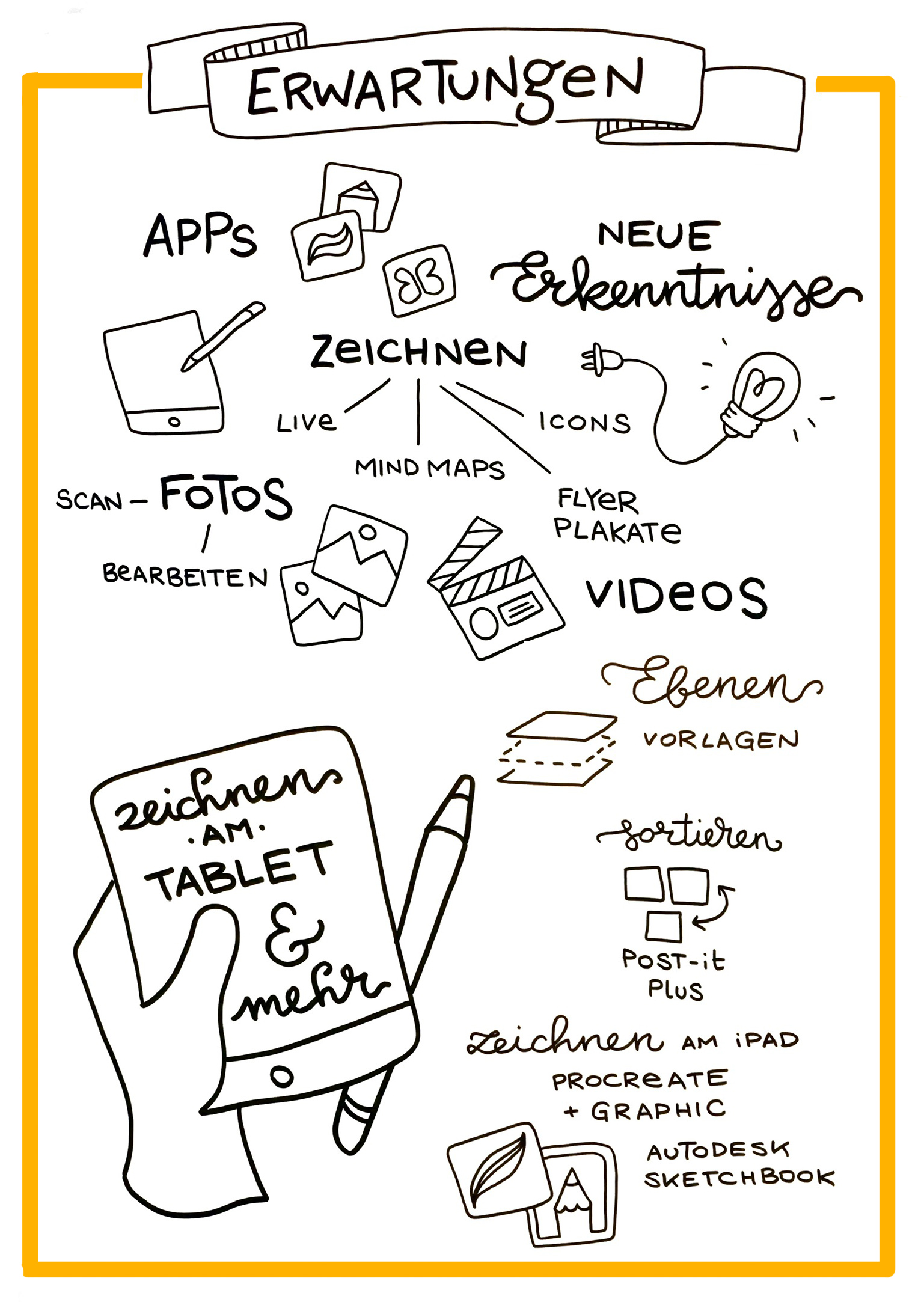
Erwartungen, Tipps und Tricks
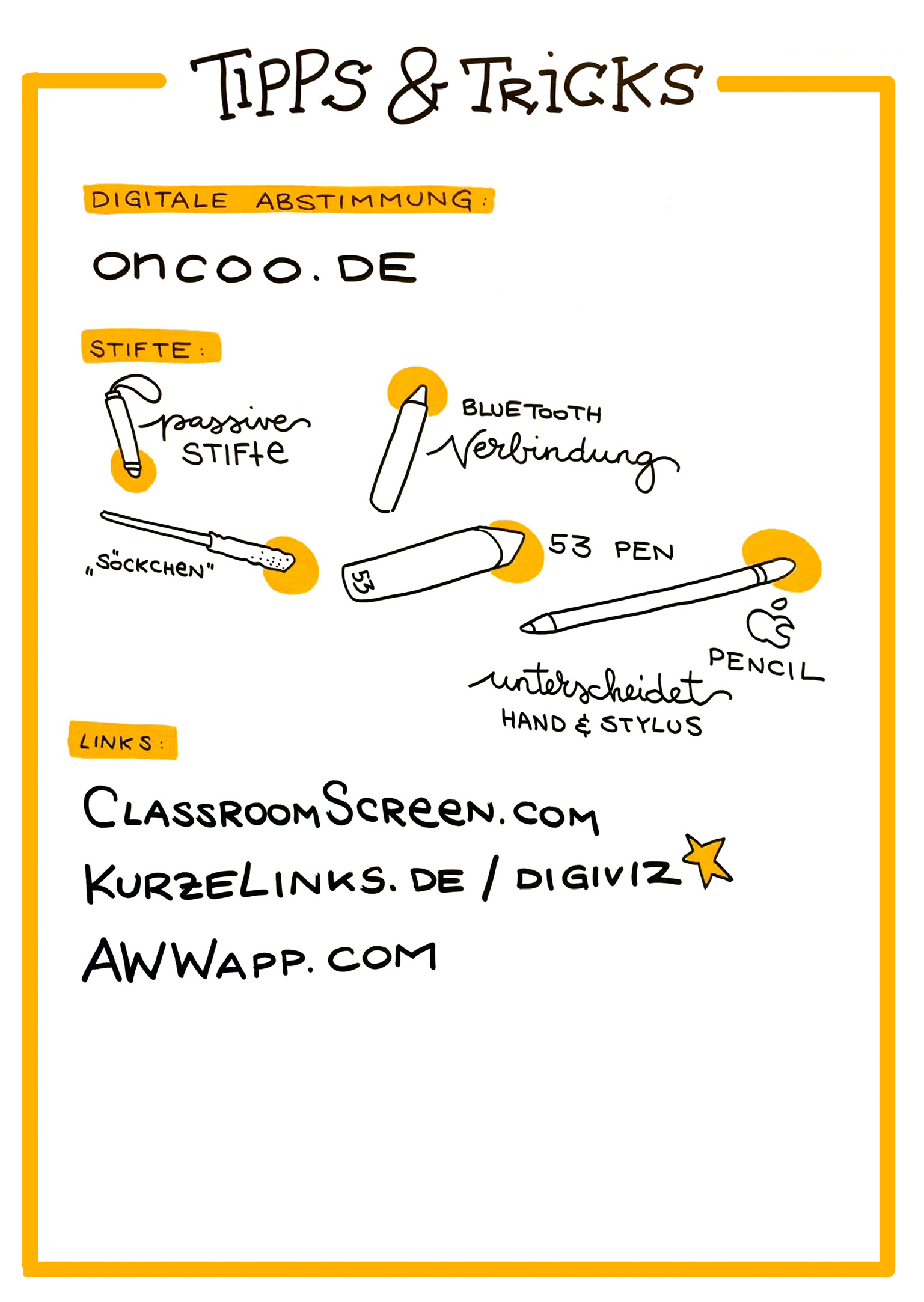
Nach einer Erwartungsabfrage über oncoo ging es zuerst um Hardware. Welches Tablet kann ich verwenden? Welcher Eingabestift passt da am besten und was ist der Unterschied zwischen passiven und aktiven Stiften?
Wir haben während dem Seminar HIER die wichtigsten Links gesammelt, mit der Stoppuhr von Classroomscreen Gruppenarbeiten zeitlich gesteuert und live vor Publikum gezeichnet. Und wenn mit Apps bei älteren Tablets garnichts zu machen war, haben wir mit der awwapp über den Internetbrowser gezeichnet.


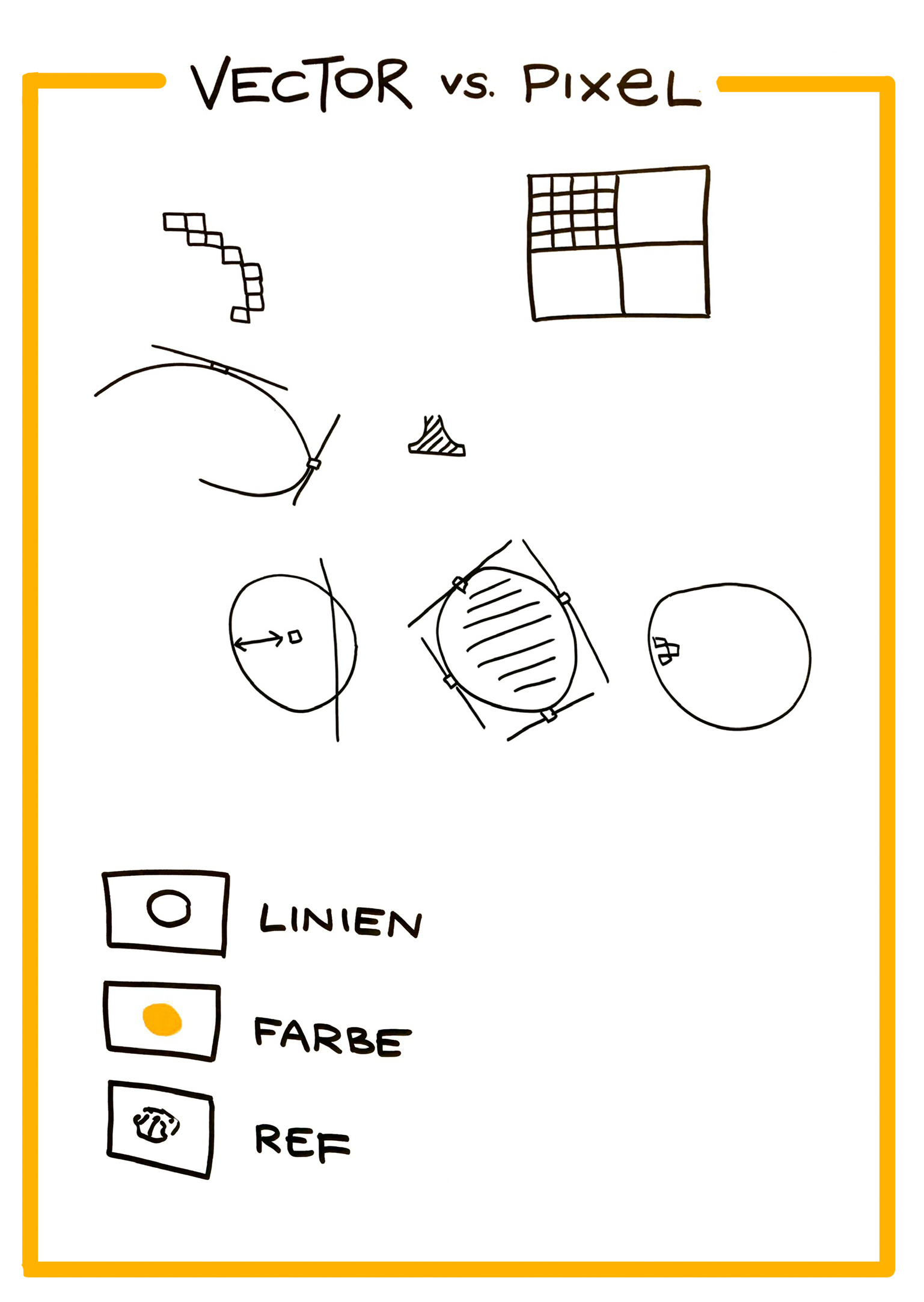
Vektor vs. Pixel
Mit etwas Theorie zum Thema Vektoren und Pixel sind wir der Frage nachgegangen warum manche Bilder unscharf werden, wenn man sie größer darstellt (Pixel basierte Bilder) und andere selbst beim Zoomfaktor 1000 noch gestochen scharf bleiben (Vektor basiert). Wenn man diesen Unterschied mal verstanden hat, versteht man auch was verschiedene Zeichenapps unterscheidet – die einen basieren eben auf Vektoren, während die andern Bilder aus Pixeln zusammensetzen. Dann waren wir bereit mit dem Zeichnen am Tablet so richtig durchzustarten.


Scannen & Colorieren
Wenn man schon gut darin ist analoge Zeichnungen zu erstellen, dann kann man diese analoge Zeichnung leicht digitalisieren und digital einfärben. Mit einer Scanner-App lassen sich kontrastreiche Bilder der analogen Zeichnung erstellen (auch gut geeignet für Flipchartprotokolle!) und mit Hilfe des „Multiplizieren-Modus“ lässt sich das Bild problemlos colorieren. Im folgenden Video (exportiert aus Procreate) ist dieser Prozess zu sehen.
[vimeo 295334390 w=640 h=360]
Fotos als Vorlage nutzen
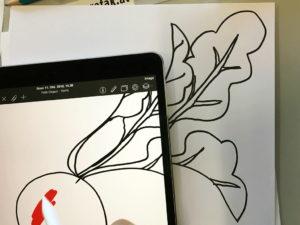
Eine weitere Technik, die wir im Seminar ausprobiert haben, ist das Arbeiten mit Fotos. Diese könnt ihr entweder als Referenz nutzen (eigene Ebene anlegen und die Transparenz reduzieren um das Foto abpausen zu können) oder ihr macht es wie die Wahlkantine und macht Fotos, die ihr dann digital um Anmerkungen, Überschrift und Zahlen ergänzt.
Videos selbst gestalten
Im Seminar haben die TeilnehmerInnen mit der Legetechnik auch ein kurzes Video erstellt, das wir mit der App iMovie bearbeitet und mit Musik hinterlegt haben. Das Resultat seht ihr hier:
[vimeo 295326912 w=640 h=360]
Weitere Links
- Eigene Handschrift zur Computerschrift machen mit myscriptfont
- Grove Templates
- Google Quickdraw
- Sketchnotes im Jurastudium vielleicht besonders für rechtliche Themen interessant
- Videodokumentation 60min Vortrag „Sketchnotes für Einsteiger“ auf der re:publica 2016
- Pinterestboard von Ralf zu Sketchnotes, Flipcharts und Inspiration
- Pinterestboard von Ralf zum Thema Lettering
- QR-Code Generatoren http://goqr.me oder http://www.qr-code-generator.com
Mehr Visualisierung gefällig?
 Wenn Dir dieser Beitrag gefallen hat, solltest Du unbedingt mal bei unserer Artikelserie zum Visuellen Donnerstag (#visdo) vorbeischauen. Dort bekommst Du alle zwei Wochen am Donnerstag neue Impulse für Deine visuelle Arbeit.
Wenn Dir dieser Beitrag gefallen hat, solltest Du unbedingt mal bei unserer Artikelserie zum Visuellen Donnerstag (#visdo) vorbeischauen. Dort bekommst Du alle zwei Wochen am Donnerstag neue Impulse für Deine visuelle Arbeit.
Fotoprotokoll
Die Fotos der Flipcharts aus dem Seminar findet ihr zum nachlesen, erinnern und wiederholen hier als Download:

Download Fotoprotokoll *.pdf

Dieses Werk ist lizenziert unter einer Creative Commons Namensnennung-NichtKommerziell-Weitergabe unter gleichen Bedingungen unter gleichen Bedingungen 3.0 Österreich Lizenz.
Volltext der Lizenz