
Ein kleiner Strich kann Großes vollbringen
Das Schreiben funktioniert bei den Meisten ja ganz gut. Zumindest haben die Wenigsten Zweifel daran, dass sie einen Satz zu Papier bringen können. Wenn es um Icons und Illustrationen geht, schaut es dann mit dem Selbstbewusstsein oft schon ganz anders aus (siehe #visdo 02 – „Ich kann nicht zeichnen“ – der Mythos vom Talent).
Um euch nicht gleich ins kalte Wasser zu stoßen, dachte ich daher, wir gehen es erst mal langsam an. Wir starten mit dem simpelsten Trick, um Text in Form zu bringen und Flipcharts Struktur und einen visuell ansprechenden Gesamteindruck zu geben. Vielleicht ahnt ihr schon worum es diesmal gehen wird: Rahmen, Banner und Pfeile.
Rahmen: Die unkomplizierten Freunde jedes Flipcharts
Als Faustregel kannst du dir merken: ein Rahmen ist immer eine gute Idee. Egal wie viel oder wenig du auf einem Flipchart geschrieben hast – mit einem Rahmen schaut das Ganze gleich viel besser aus. Das Beste daran ist, dass es wirklich leicht ist Rahmen zu zeichnen. Die Linien müssen nicht perfekt gerade werden und kleine Lücken kann man ruhig stehen lassen. Meist wirkt der Rahmen gerade durch diese kleinen Eigenheiten frei und sympathisch.
Nutze verschiedene Arten von Rahmen für verschiedene Inhalte und nicht als künstlerischen Ausdruck. Wenn jedes Flipchart ohne Grund einen anderen verspielten Rahmen hat, kann das für die Zuschauer*innen verwirrend sein und vom Inhalt ablenken. Es kommt aber natürlich auch auf den Kontext an: ein Seminar zum Thema Kreativität bietet einen andern Rahmen (was für ein schönes Wortspiel) als ein Seminar zu der neuen Steuerrechtsnovelle. Auch mit Farben kann man ruhig sparsam sein. Verschiedene Farben kann man zum Beispiel nutzen um das Seminar zu strukturieren: Theorie wird blau eingerahmt, Übungen grün, Zitate gelb und die wichtigsten Zusammenfassungen rot.
Achte darauf, dass dein Rahmen immer über das ganze Flipchart geht – auch, wenn du nur einen kurzen Text hast. Lasse zwischen dem Blattrand und deiner Rahmen-Linie einen Abstand von ungefähr drei Fingern.

Banner: Der Aufputz für die Überschrift
Das Banner dient klassischer Weise dazu, die Überschrift hervorzuheben und ist ein schöner Hingucker für jedes Flipchart. Mit Bannern erleichtert man anderen, sich schneller zurechtzufinden und das Wichtigste sofort zu erfassen.

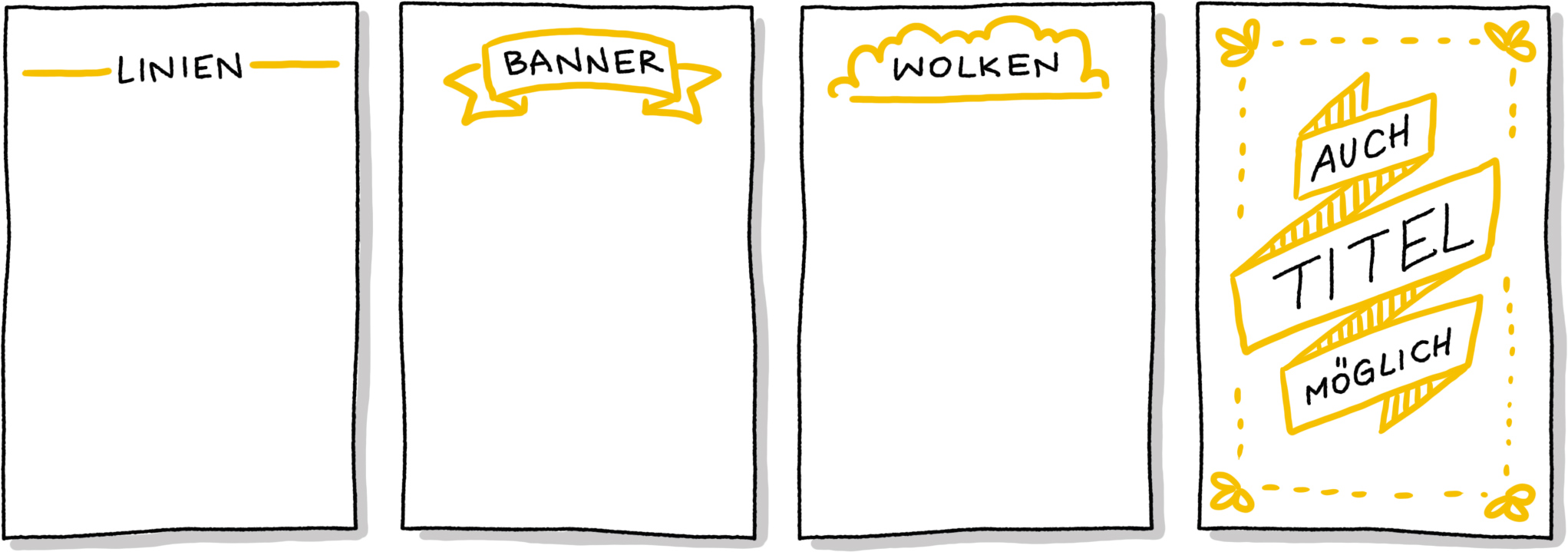
Es gibt viele Möglichkeiten eine Überschrift hervorzuheben. Die einfachste ist links und rechts vom Überschriften-Text eine bunte Linie zu ziehen (achte auch hier wieder darauf den Farben, die du verwendest, Bedeutung zu verleihen). Besonders großer Beliebtheit erfreuen sich auch die klassischen Schriftrollen-Banner und Wolken. Bei meinen Wolken achte ich immer darauf, dass der untere Rand eine Gerade ist. Das hat den einfachen Grund, dass ich auf diese Art nicht allzu viel Platz auf dem Flipchart verliere und meine Inhalte noch bequem unterbringen kann. Ein weiterer Tipp für die Wolken: mach die Bögen absichtlich verschieden groß.
Für Willkommens-Flipcharts und wichtige Überschriften kann man auch etwas tiefer in die Banner-Trickkiste greifen. Wer dazu noch weitere Ideen sucht, wird zum Beispiel auf Pinterest unter dem Stichworten „Banner“ und „Lettering“ fündig.
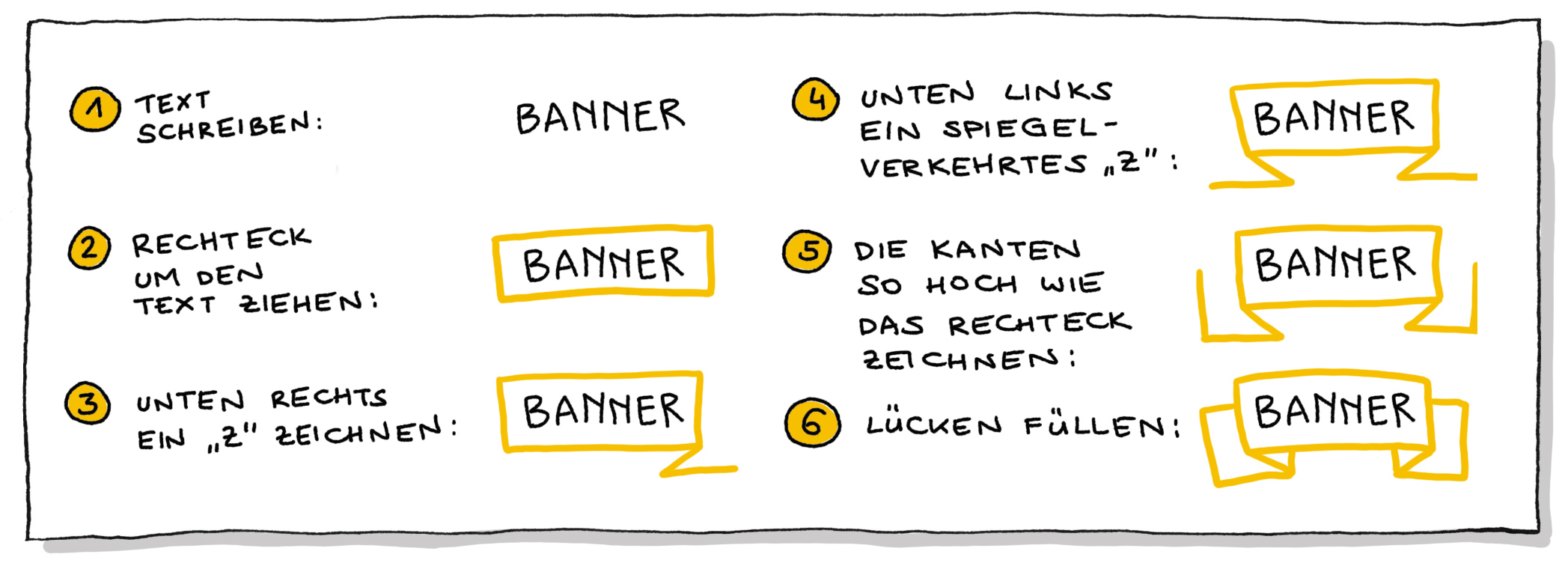
Da das Schriftrollen-Banner nicht immer gleich auf Anhieb gelingen will, habe ich euch hier eine Schritt-für-Schritt Anleitung zusammengestellt. Damit sollte es klappen:

Pfeile: Die leichteste Art zu strukturieren
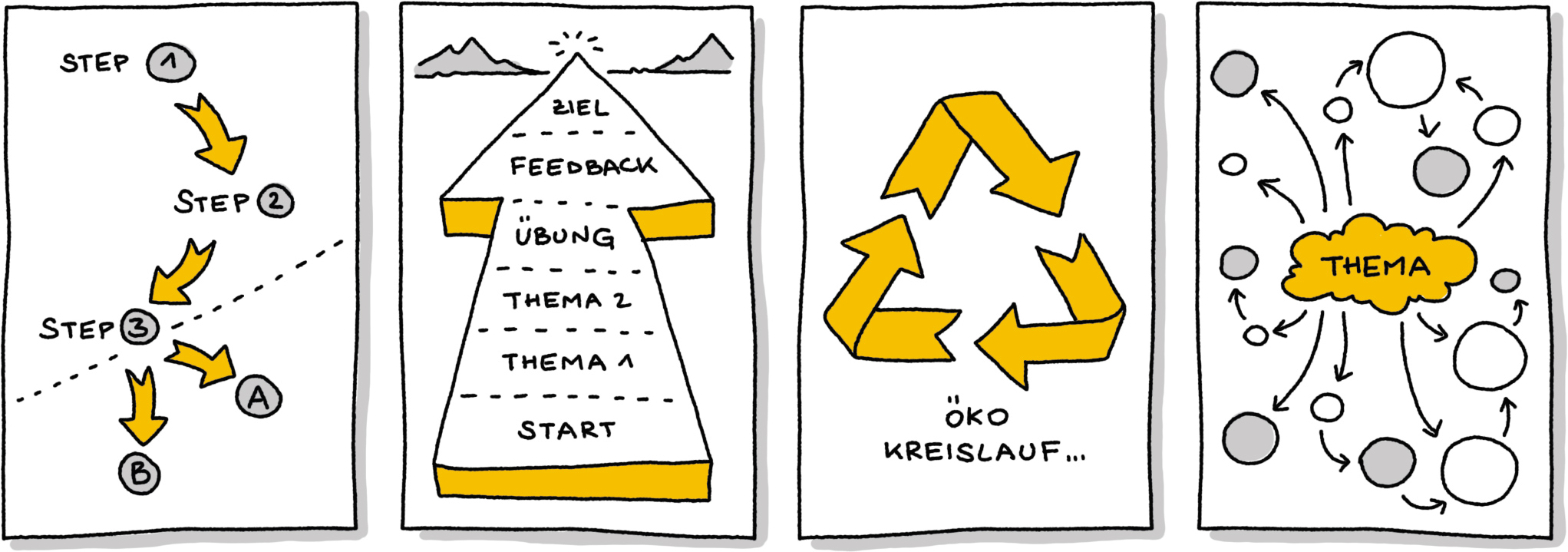
Pfeile sind großartig dazu geeignet Struktur zu schaffen. Man kann mit ihnen Prozesse beschreiben (Schritt 1, Schritt 2, Schritt 3,…) oder Alternativen aufzeigen (Option A oder Option B). Aber auch für eine Agenda ist der Pfeil eine schöne Lösung. Wer gerne mit Pfeilen arbeitet, kann in Microsoft Word, Excel oder Powerpoint nach den Smart-Art suchen. Die dort angebotenen Vorlagen lassen sich leicht auf ein Flipchart übertragen und ergeben sehr schöne Übersichten für eure Themen. Es sagt ja keiner, dass man die nur für klassische Präsentationen am Computer nutzen kann.

An die Stifte, fertig, los
Probiert es am besten selbst aus. Sucht euch euer Lieblingszitat, schreibt es auf ein Blatt Papier oder auf ein Flipchart und beobachtet, wie sich der Gesamteindruck verändert, wenn ihr einen Rahmen, ein Banner oder Pfeile hinzufügt. Wenn euch die Positionierung des Textes auf dem Blatt noch etwas Kopfzerbrechen bereitet: keine Sorge. Im nächsten #visdo widmen wir uns genau diesem Thema.
Autorin: Lana Lauren
Lust auf mehr? Zu allen Beiträgen der #visdo-Serie kommst du HIER!

Dieses Werk ist lizenziert unter einer Creative Commons Namensnennung-NichtKommerziell-Weitergabe unter gleichen Bedingungen unter gleichen Bedingungen 3.0 Österreich Lizenz.
Volltext der Lizenz


Sehr schöne Beschreibung und auch die Illustrationen sind sehr passend/hübsch. Danke! Erstaunlich, dass das noch keiner kommentiert hat.
Lieber Philipp, vielen Dank 🙂